在应用过程中总会遇到一些难以理解的概念和属性,这里就总结了一下比較难的知识点,方便理解概念。进而更好的掌握ECharts。
(1)1. 一个完整的option包括什么?能够归纳为几类?
下图中颜色已经区分出了三类各自是:公共选项 。 组件选项 , 数据选项
| 名称 | 描写叙述 |
|---|---|
| {color}backgroundColor | 全图默认背景,(详见)。默觉得无。透明 |
| {Array} color | 数值系列的颜色列表。(详见)。可配数组。eg:['#87cefa', 'rgba(123,123,123,0.5)','...']。当系列数量个数比颜色列表长度大时将循环选取 |
| {boolean}renderAsImage | 非IE8-支持渲染为图片。(详见) |
| {boolean}calculable | 是否启用拖拽重计算特性,默认关闭。(详见。相关的还有 。 。, ) |
| {boolean}animation | 是否开启动画,默认开启,(详见 。相关的还有 , 。。 ) |
| {Object} timeline | 时间轴(详见)。每一个图表最多仅有一个时间轴控件 |
| {Object} title | 标题(详见),每一个图表最多仅有一个标题控件 |
| {Object} toolbox | 工具箱(详见)。每一个图表最多仅有一个工具箱 |
| {Object} tooltip | 提示框(详见)。鼠标悬浮交互时的信息提示 |
| {Object} legend | 图例(详见)。每一个图表最多仅有一个图例,混搭图表共享 |
| {Object} dataRange | 值域选择(详见),值域范围 |
| {Object} dataZoom | 数据区域缩放(详见),数据展现范围选择 |
| {Object} grid | 直角坐标系内画图网格(详见) |
| {Array | Object}xAxis | 直角坐标系中横轴数组(详见),数组中每一项代表一条横轴坐标轴,标准(1.0)中规定最多同一时候存在2条横轴 |
| {Array | Object}yAxis | 直角坐标系中纵轴数组(详见)。数组中每一项代表一条纵轴坐标轴,标准(1.0)中规定最多同一时候存在2条纵轴 |
| {Array} series | 驱动图表生成的数据内容(详见),数组中每一项代表一个系列的特殊选项及数据 |
传入的组件选项里的每个配置项相同会跟config里进行merger。
ec支持主题,所谓的主题就是还有一位一个更高优先级的config。所以终于的option = coinfg + theme + 传入的option,优先级就是越往后越高。所以终于的option = coinfg + theme + 传入的option。
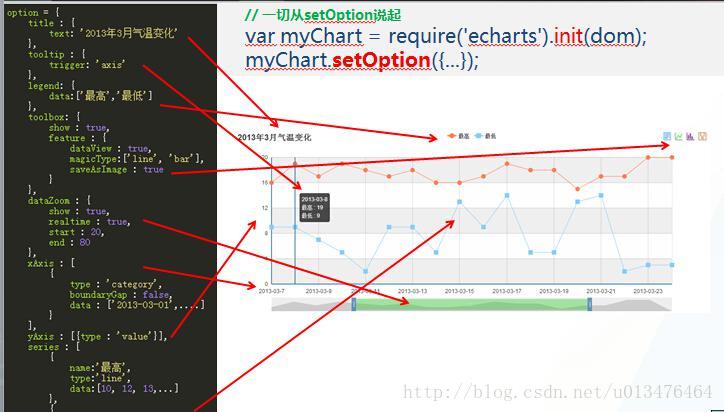
比例如以下图,option与图像内容一一相应:
(2) Formatter是万金油,能够实现高度个性化的需求,那些地方支持formatter?找到的每个地方都想一个应用场景?
formatter是做文本格式化用的。由于不可能内置文本显示能满足全部需求,所以在做个性化定制是formatter显得尤为重要和灵活。不仅是满足格式要求,甚至可用于满足图形化的需求。
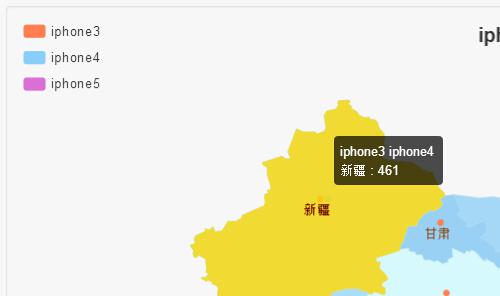
最常见的是tooltip、axisLabel、itemStyle.*.label.formatter 1)先说tooltip的formatter,这个比較特殊,由于tooltip是一个dom显示。 formatter应该返回的是html片段,也正由于是html片段,能够相当灵活,你甚至能够返回一个表格、一张图片、甚至嵌入一个iframe去引用另外一个页面。同一时候formatter支持function、能用function的地方你基本就能够为所欲为,不仅做图形图像的处理。你还能够利用这个回调做些额外的业务逻辑,比方计算、比方上传数据、比方调用自己的方法获取额外的显示内容(ajax)等等。 举个样例:iphone3、iphone4在新疆的销售数量在回调给tooltip时仅仅会给出一个总量461,我须要分别显示iphone3是多少。iphone4是多少怎么办?眼下版本号的回调变量中并不支持,我们能怎么满足这个需求?

永远别忘了数据在你自己的手里。option是你传个ec的。假设不论什么地方的回调变量或数据不能满足你的需求,直接从你自己的option里找。
这里能够有非常多技巧,比方函数闭包把option圈在里面,或者从myChart(图表实例).getOption()方法。
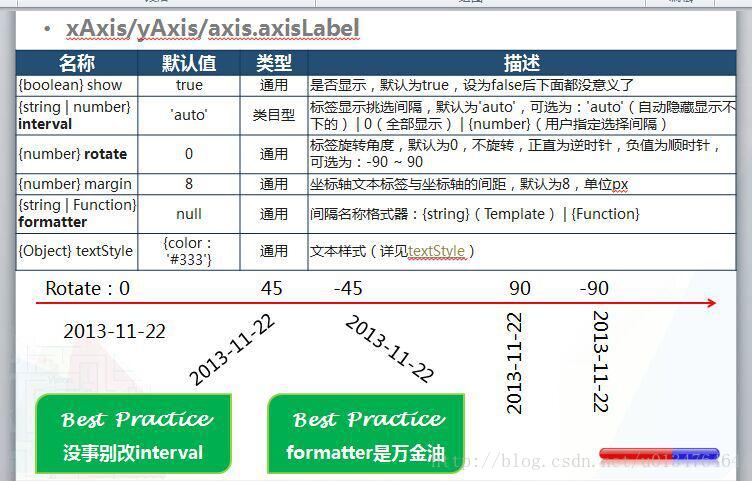
2)经常使用formatter的地方就是axisLabel。比方像加单位 比如: 通过formatter为时间格式。axisLabel配合其它同级属性能做出非常多高度个性化的功能。
通过formatter为时间格式。axisLabel配合其它同级属性能做出非常多高度个性化的功能。
(3)Symbol是什么?那些地方用到symbol?
>标志图形类型(循环使用)
SymbolList:'circle' | 'rectangle' | 'triangle' | 'diamond' |'emptyCircle' | 'emptyRectangle' | 'emptyTriangle' | 'emptyDiamond' >大多用在series数据表示+线段节点上: 数据标线的端点 数据标点 折线图,散点图 时间轴当前点 力导图的两端 文档里还有 另外还支持五种特别的标志图形’heart(心形)’、’droplet(水滴)’、’pin(标注)’、’arrow(箭头)’、’star(五角星)’,同一时候star能够变换为你想要的n角星,比如’start6’就是六角星,这里n要大于等于3才行。而且从1.3.5開始支持自己定义图片。格式’image://’+’图片路径’。
mp里的symbol用上图片有些地方会有非常好的效果,比方天气预报。把气象图片放到地图上的效果。 配合的好的话。能够做出非常精美的东西。 比例如以下图提醒:上下双轴。去轴线。去网格。轴标签文本个性化、换行、symbol: 实现代码:
实现代码: 这次总结就先到这里,下次继续。ECharts